Einleitung
Eine kleine Einleitung um Html Webseiten besser zu bearbeiten
Der erste Schritt ist FTP, heutzutage meist Filezilla, da ist es für Windows Nutzer einfacher die Download Ablage von notepadd++ oder Sublime_text zu finden und dann die .exe Datei dazufügen. Installiert sind die oft in Programm Files
Html5 ist einfach, ist auch in vielen CMS vorhanden bzw. wird ausgeliefert und es hat so einige Vorteile mehr darüber zu wissen.
Texte zu bearbeiten ist relativ einfach, bewußt sollte man sich nur sein, dass das jeweilige Ranking vom Text, der Überschriften und Titel mit abhängt, es ist also Vorsicht geboten.

Um eure html5 Web Seiten zu editieren, oder Content dazufügen zu können
ist es am besten ein FTP Programm so einzustellen dass man einen guten Überblick erhält.
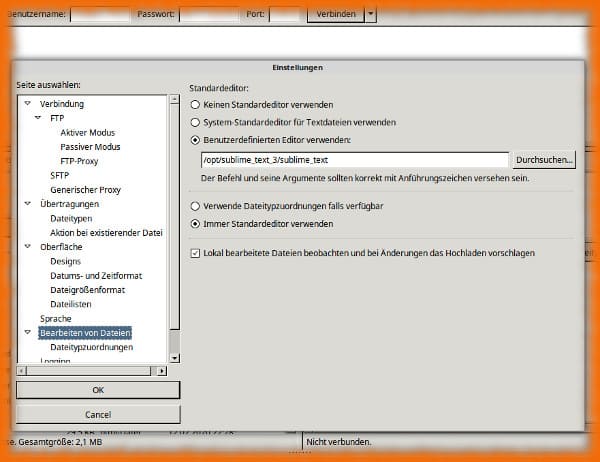
Filezilla, Notepad ++ oder Sublime_text: runterladen, dann unter Einstellungen editieren einen der beiden Editoren einstellen. Absichern macht man mit strg + s und das FTP Programm fragt dann an ober man es hochladen soll. Ja anklicken und es wird dann überschrieben.
Es ist allerdings nicht ohne Risiko, nicht alles was thematisch als dicht dran erscheint ist es auch in den Augen der Suchmaschinen.

Einstellungen Linux Sieht man hier in der Abbildung
Für Windows ist es einfacher einfach die Download Ablage von notepadd++ oder Sublime_text finden und dann die .exe Datei dazufügen. Installiert sind die oft in Programm Files

Jetzt geht es an das absichern und ändern von Webseiten Texten
Erster Schritt
Wer etwas in seiner Webseite ändern möchte sollte zuerst einmal die betreffende Seite absichern oder vorher runterladen.
Zweiter Schritt
Der Server verbindet und man sieht rechter Hand die verschiedenen Ablagen. Bei shared Hostings geht man in public_html um zu seiner Webseite zu gelangen. Der Pfad ist je nach Eintritt / Domain Name/public_html oder eben direkt. Dann den rechten Mausklick und ansehen/bearbeiten auswählen. Die zu ändernde Webseite Seite/Unterseite wird in dem entsprechende vorgesehenden Programm geöffnet. Aber nun erst einmal die verschiedenen Tags.





Verschiedene Tags die man berücksichtigen sollte:
alle Tags sind geöffnet <> und geschlossen mit < /> gekennzeichnet (den Leerplatz bitte entfernen)
- div - Behälter ohne eigene Eigenschaften
- p - für paragraph oder Absatz.
- br / - für Linienbruch
- hr - Horizontale Linie
- blockquote - Zitat
- ol - geordnete Liste
- ul - Ungeordnete Liste
- li - Listenelement
- dl - Beginn einer Definitionsliste
- dt - Begriff in einer Definitionsliste
- dd - Erklärung in einer Definitionsliste
Html Sektionen Tags
Rechter Mausklick und ansehen/bearbeiten auswählen. Die zu ändernde Webseite Seite/Unterseite wird in dem entsprechende vorgesehenden Programm geöffnet
- header - die Einleitung des Dokuments
- body - dargestelle Inhalte
- article - Inhalte oder Artikel
- section - Inhalt eines Abschnitts
- nav - Haupt-Navigation
- h1, h2, h3, h4, h5, h6 - Klassen von Überschriften
- hgroup - Gruppieren
- aside - Inhalte, nicht zu den Hauptinhalten einer Seite zählend
- footer - Informationenen die in der Fußzeile untegebracht werden
Um den Text in eurer Webseite zu ändern müsst ihr einfach den Text er zwischen p oder p class="" in eurer Webseite Texte modifiziern. dann absichern mit strng + s. Um das Ergebnis zu sehen mit strng + f5 (das reinigt dann den Browsercache) und die Änderungen werden sichtbar. Anschliessend dann die geänderte Seite runterladen und die alte Version der entsprechenden Seite überschreiben.
Mit dem Tag a href="" lassen sich Links einfügen wer eine Daten Bank in seinem Server hat, also mit zum Beispiel WordPress arbeitet sollte rel = "noopener" ohne Leerplätze dazufügen um sql injection zu vermeiden.
Wichtig ist das man die verschiedenen Tags schließt. Ein fehlendes /p> macht nicht viel aus, ein fehlendes /div> kann schon wesentlich mehr Chaos in eurer Webseite anrichten. Bitte vergesst also nicht das alle Tags geöffnet <> und geschlossen mit < /> gekennzeichnet werden (den Leerplatz bitte entfernen)
Das Märchen der Webseitensysteme
Von 1.7 Milliarden Webseiten
Es gibt ca 250 Millionen Webseiten die entweder CMS, Blogger oder shopping carts sind. Das sind statistische Werte und die Marktschreier der Content Mangement Systeme würden es allen gern glauben machen das mehr als die Hälfte der 1.7+ Milliarden Webseiten Wordpress wäre. Weit gefehlt! Wusstet ihr das SquareSpace 1.9 Millionen User hat? Mehr als Joomla.
1.7 Mia
Webseiten davon
WP
27+ Millionen Webseiten
WIX
3.8+ Millionen Live Webseiten
Joomla
1.8 Millionen Live Webseiten
Die verschiedenen html Elemente auf einen Blick!

DIVS
Das div-Element ist dazu gedacht, mehrere Elemente wie Text, Grafiken, Tabellen usw., in einen gemeinsamen Bereich einzuschließen
Paragraph
(p) angegeben, ein Text kann auch ohne p problemlos sein. Das End-Tag < /p> muss nicht zwingend angegeben werden.
a href
Das href-Attribut zeigt das Ziel des Links an, eine URL oder ein URL-Fragment. Man zeigt damit auf andere oder auch eigene Unterseiten.
OL
Ordely listed, oder ordentlich gelistet listet die folgenden Worte, Sätze nummeriert auf. es wird immer von dem li Element gefolgt.
Nav
Das nav Element schafft einen Bereich für das Menü und ist meist Teil des Headers in dem auch der Banner oder Headerbild gezeigt wird.
Footer
Wie man euch erreicht, weiterführende Links, Datenschutz, Haftung, weiterführende Info, alles das kann man im Footer unterbringen.




Wirkung von Textänderungen im Webseiten Ranking
Noch ein paar mahnende Worte zur Texterstellung
Vor und Nachteile gibt es fast überall, so auch beim modifizieren eines Textes einer Webseite. Es gibt sehr viel zu bedenken wenn man den Sinn und Wortlaut eines Textes ändert. Texte einfügen die mit dem Thema der Webseite wenig oder garnichts zu tun haben zum Beispiel.
Größeren Effekte kann man erwarten wenn man den Titel der Webseite ändert, auch die Worte die man in der die H Gruppe in der Textformatierung nutzt haben einen Effekt im ranking, der Effekt ist größer wenn man schon recht weit oben in einer Umkämpften Zone rankt.
Texte und Überschriften von Restaurant zu Vegan sind sicher machbar, von Theologie zu Diskothek ist es weniger sinvoll. Ähnlich läuft es bei zusätzlichem Content, wer Halbedelsteine verkauft sollte davon absehen Zäune in sein Sortiment mitaufzunehmen.






Dienste